개요
아이폰을 쓰다보면 여러개중에 하나를 선택하는 뷰를 본적이 있을 것이다.
그런 것을 구현할 때쓰는 피커를 알아보고 다양한 종류의 피커를 알아보겠다.
Picker
struct Picker<Label, SelectionValue, Content> where Label : View, SelectionValue : Hashable, Content : View
selection에는 바인딩된 프로퍼티랑 피커가 보여줄 콘텐츠들이 필요하다.
임시로 할 테스트 할 때는 selection에 .constant로 고정값을 넣어줄 수 있다.
iOS에서 피커는 5가지가 있다.
- DefaultPickerStyle
- InlinePickerStyle
- MenuPickerStyle
- WheelPickerStyle
- SegmentedPickerStyle
1 | |
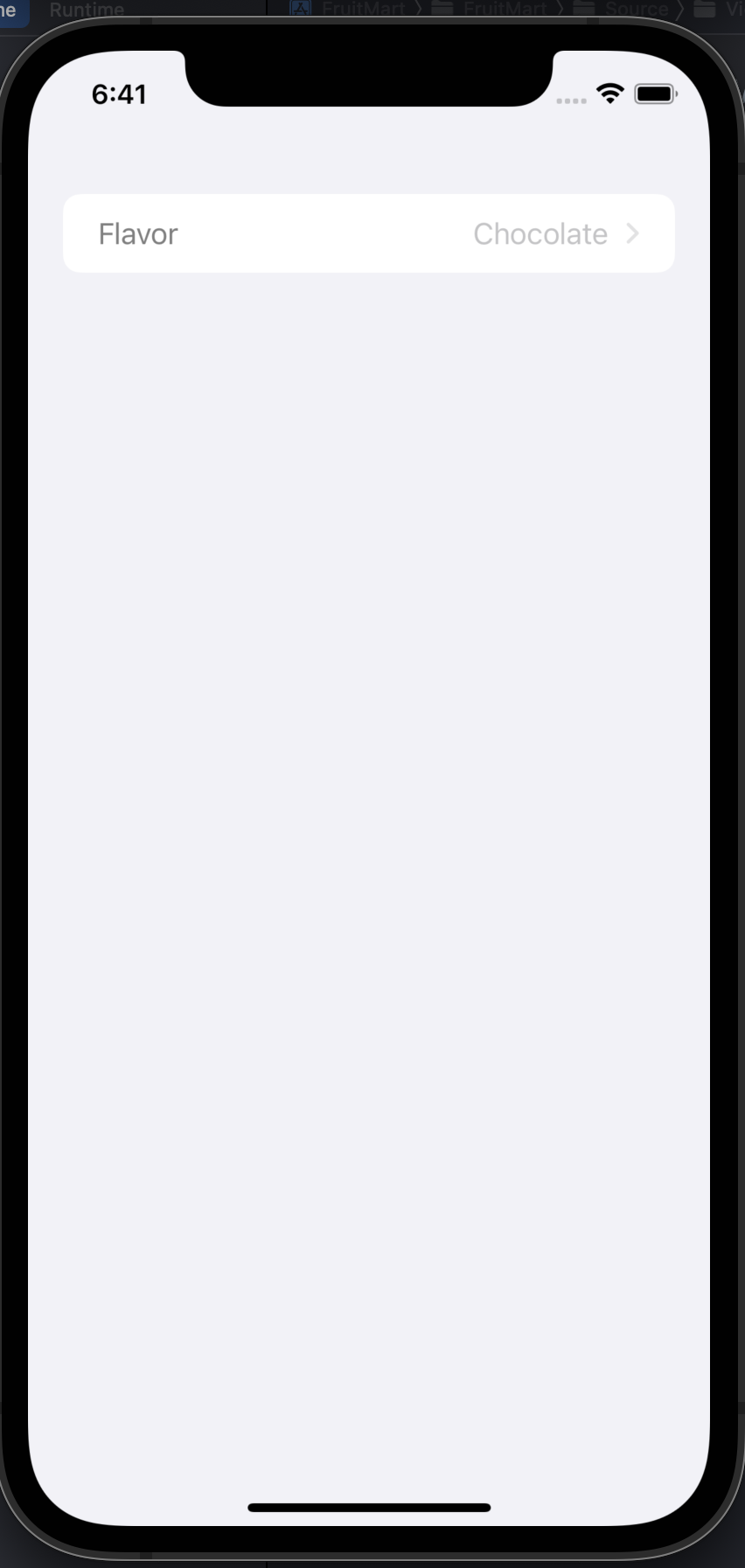
DefaultPickerStyle
.pickerStyle(.automatic)로 선언하거나 안적으면 된다.

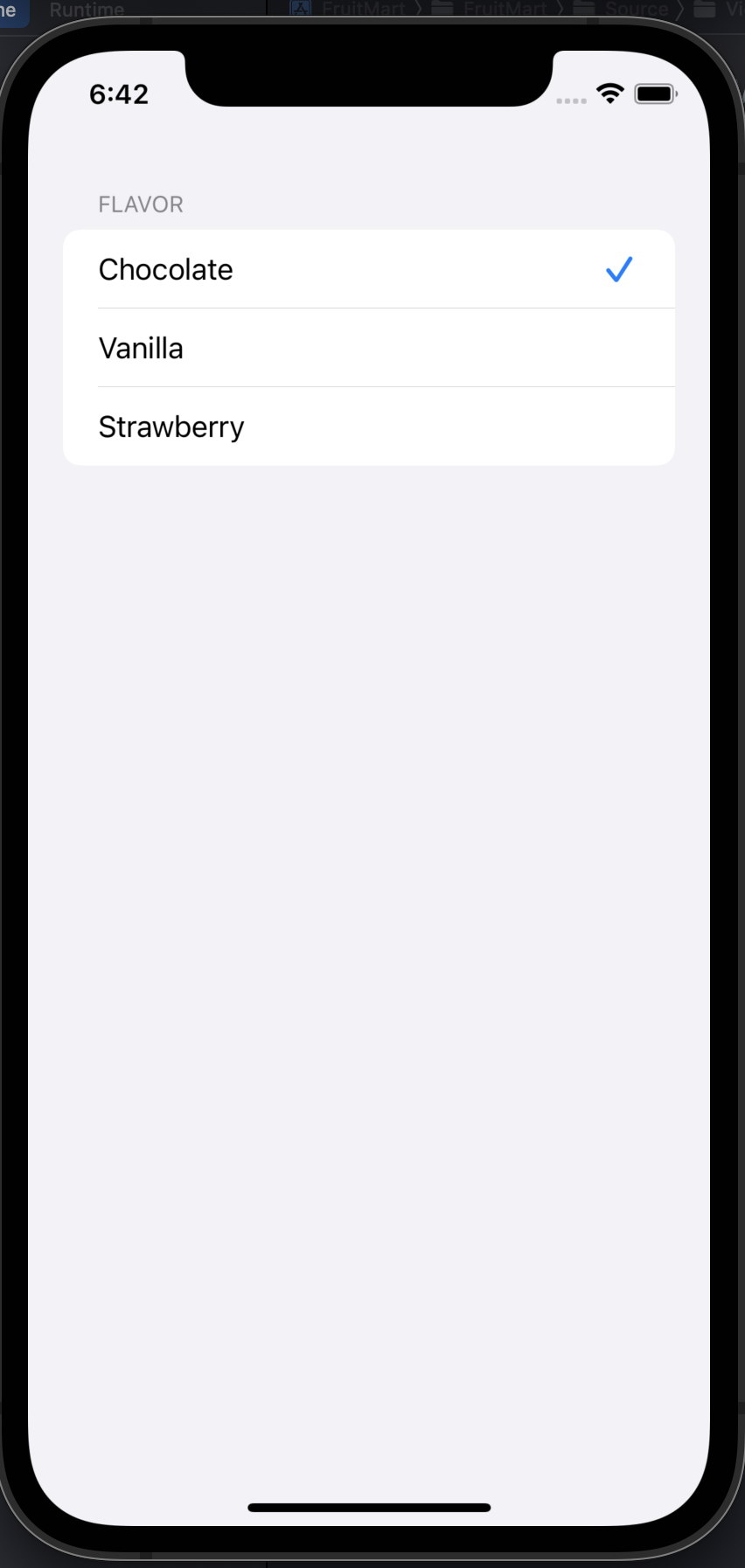
inlinePickerStyle
.pickerStyle(.inline)로 선언하면된다.

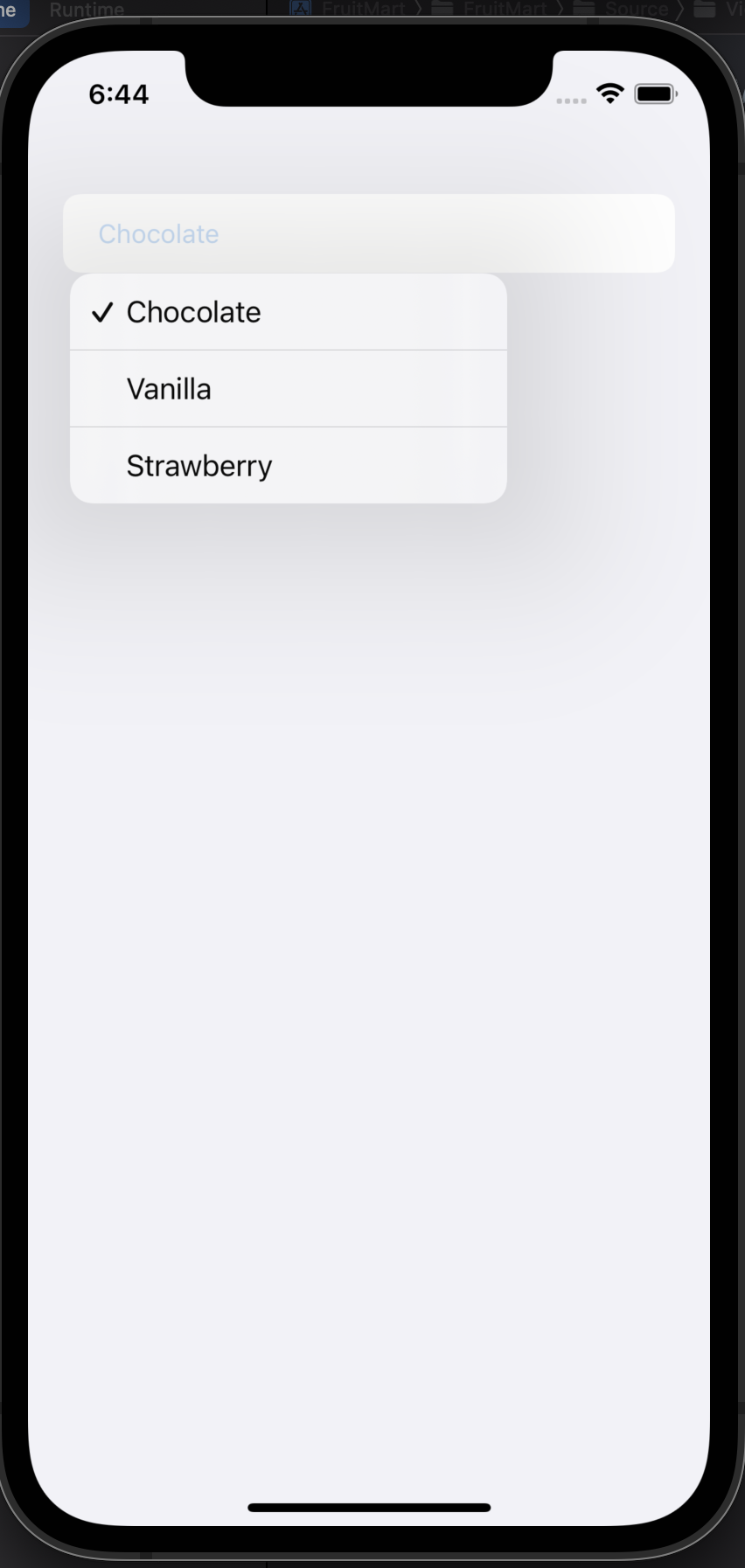
menuPickerStyle
.pickerStyle(.menu)로 선언하면된다.

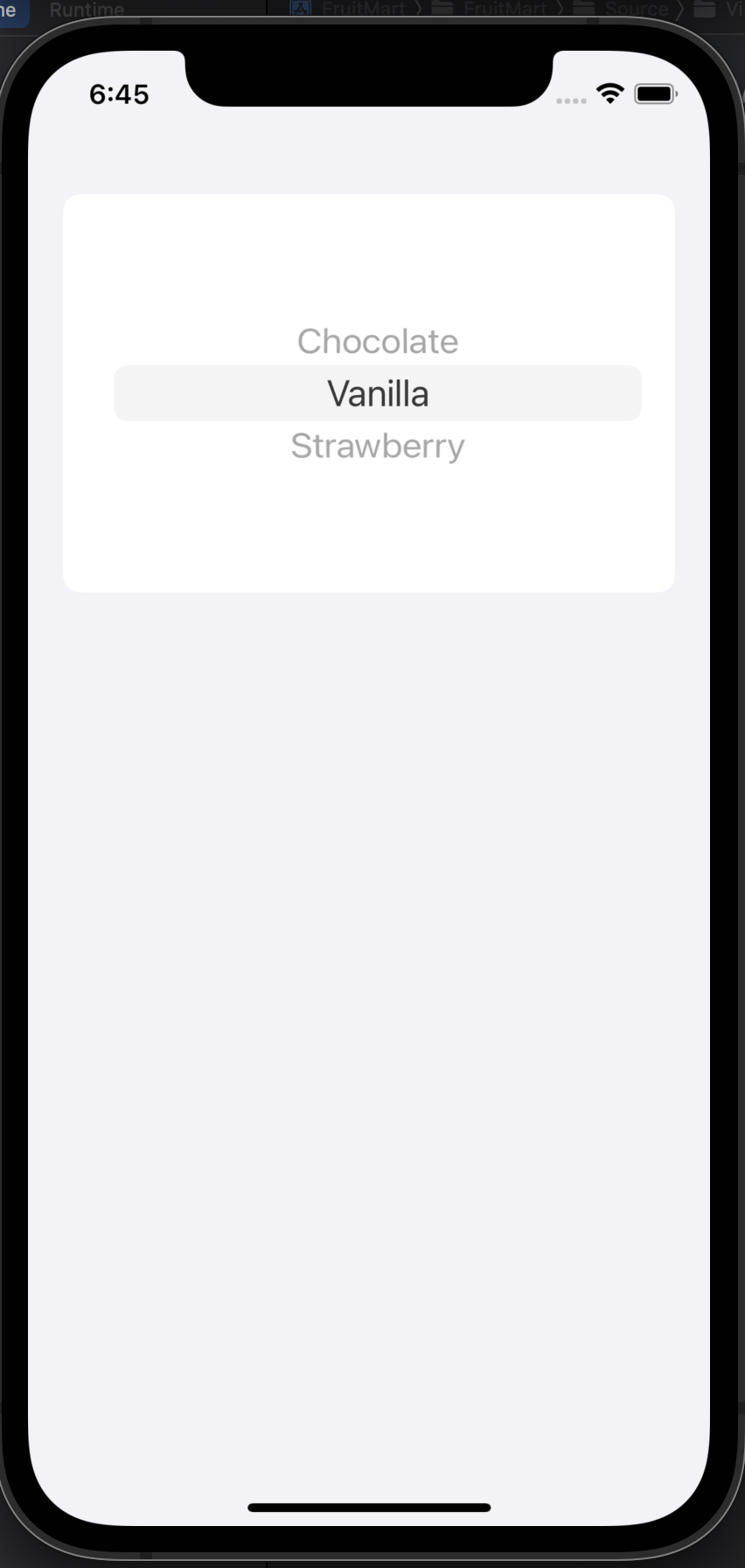
wheelPickerStyle
.pickerStyle(.wheel)로 선언하면된다.

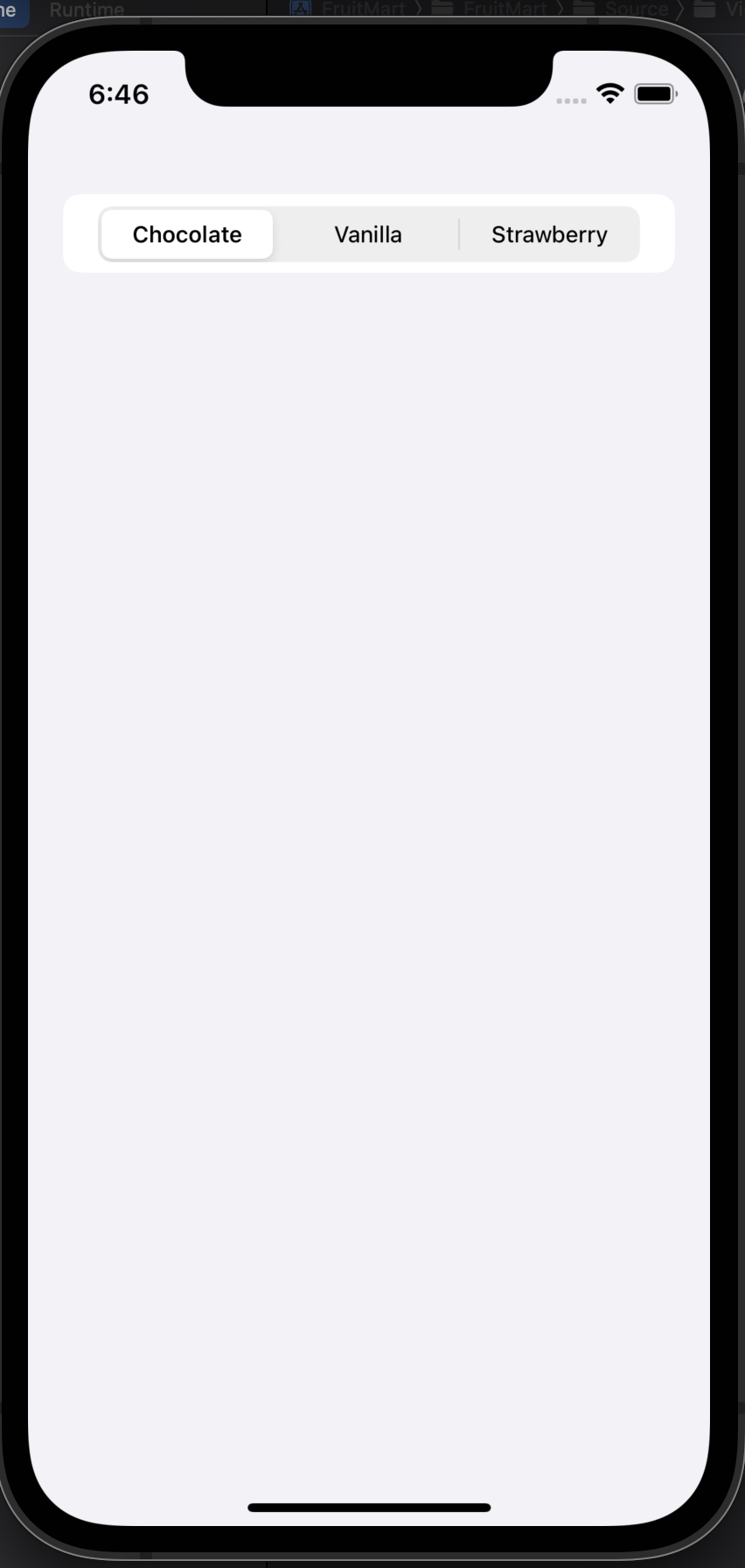
segmentedPickerStyle
.pickerStyle(.segmented)로 선언하면된다.

DatePicker
날짜 피커.
종류로는 4가지가 있다.
- DefaultDatePickerStyle
- WheelDatePickerStyle
- GraphicalDatePickerStyle
- CompactDatePickerStyle (default랑 같게 나온다. 뭐지?)
1 | |
DefaultPickerStyle
선언안하거나 .datePickerStyle(.automatic)으로 선언하면된다.

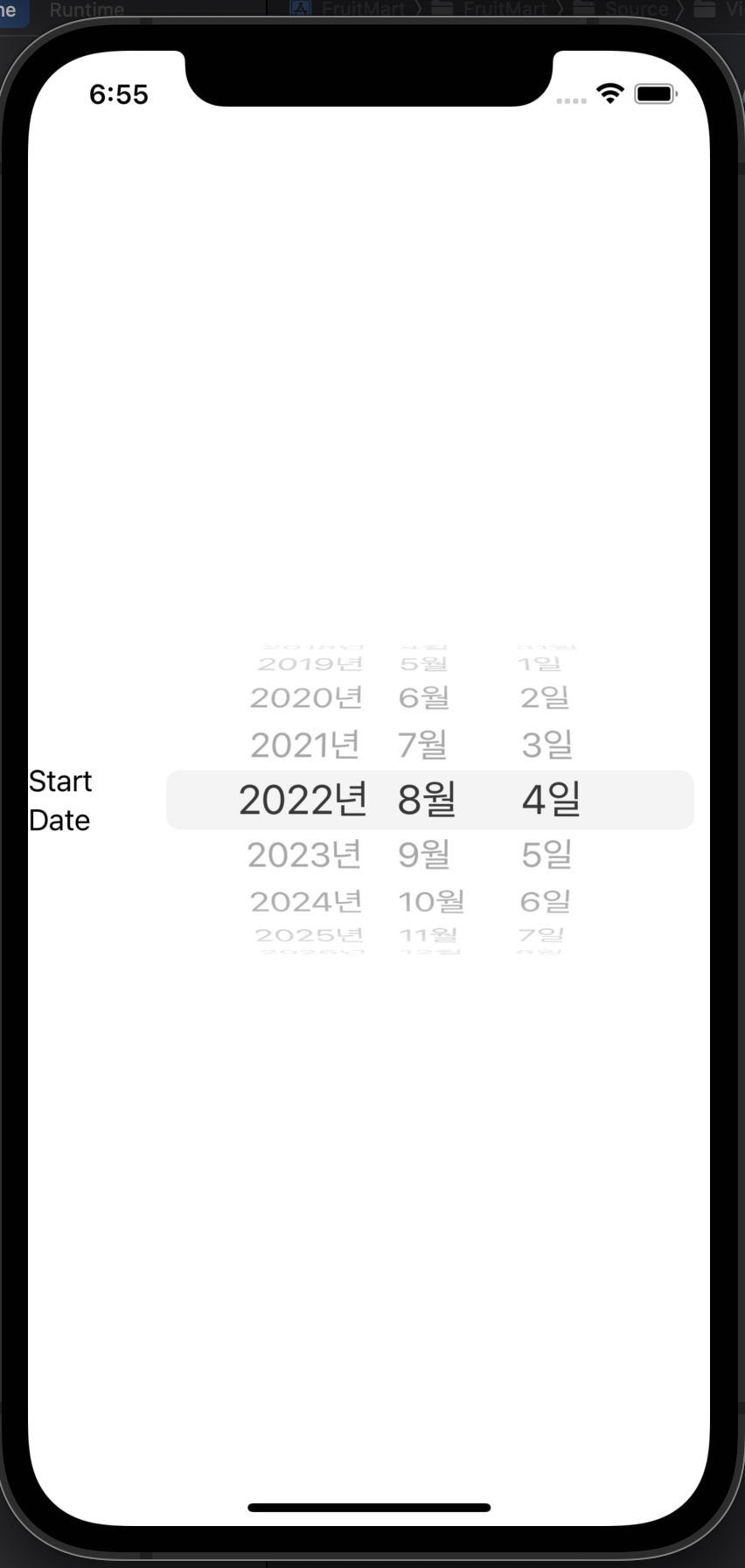
WheelPickerStyle
선언안하거나 .datePickerStyle(.wheel)으로 선언하면된다.

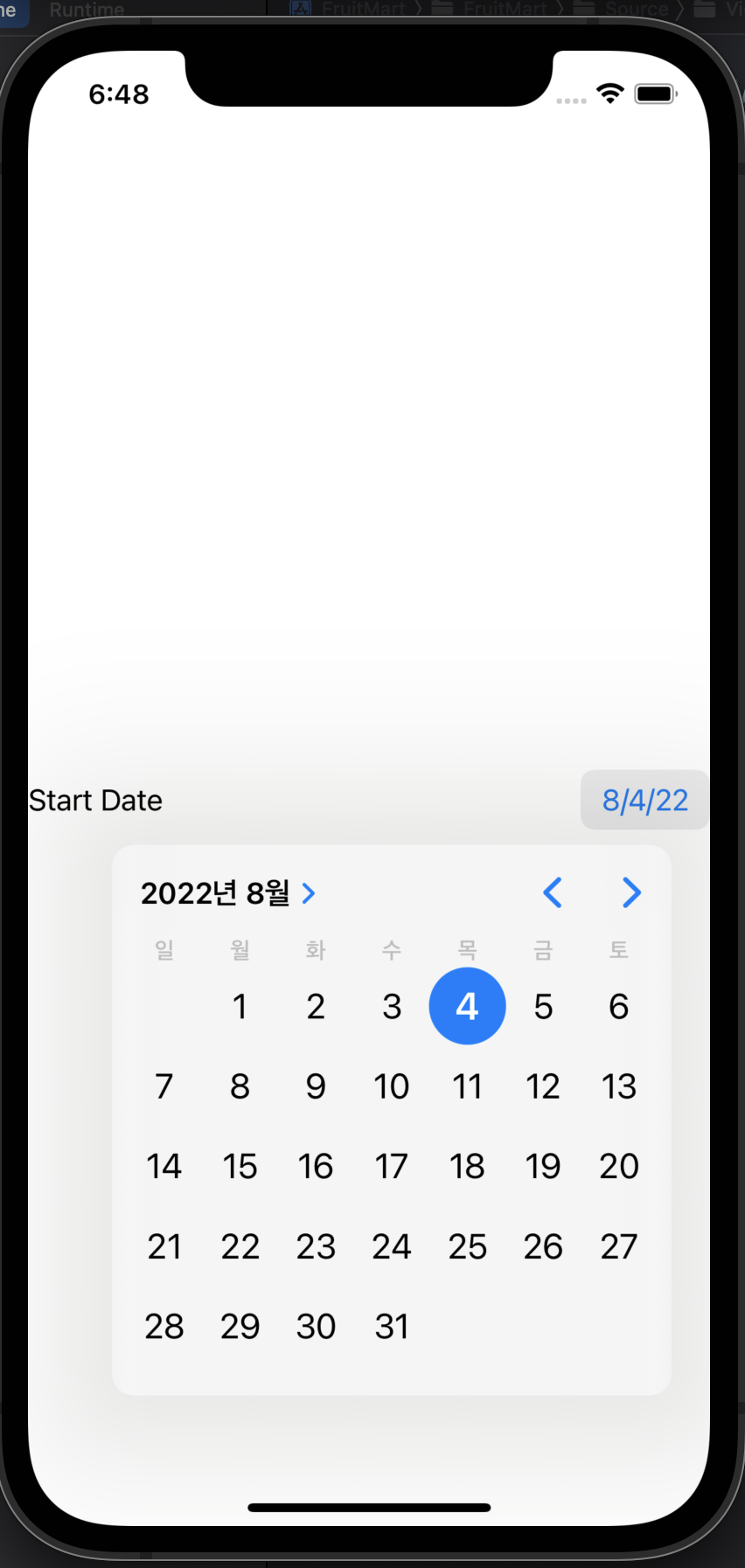
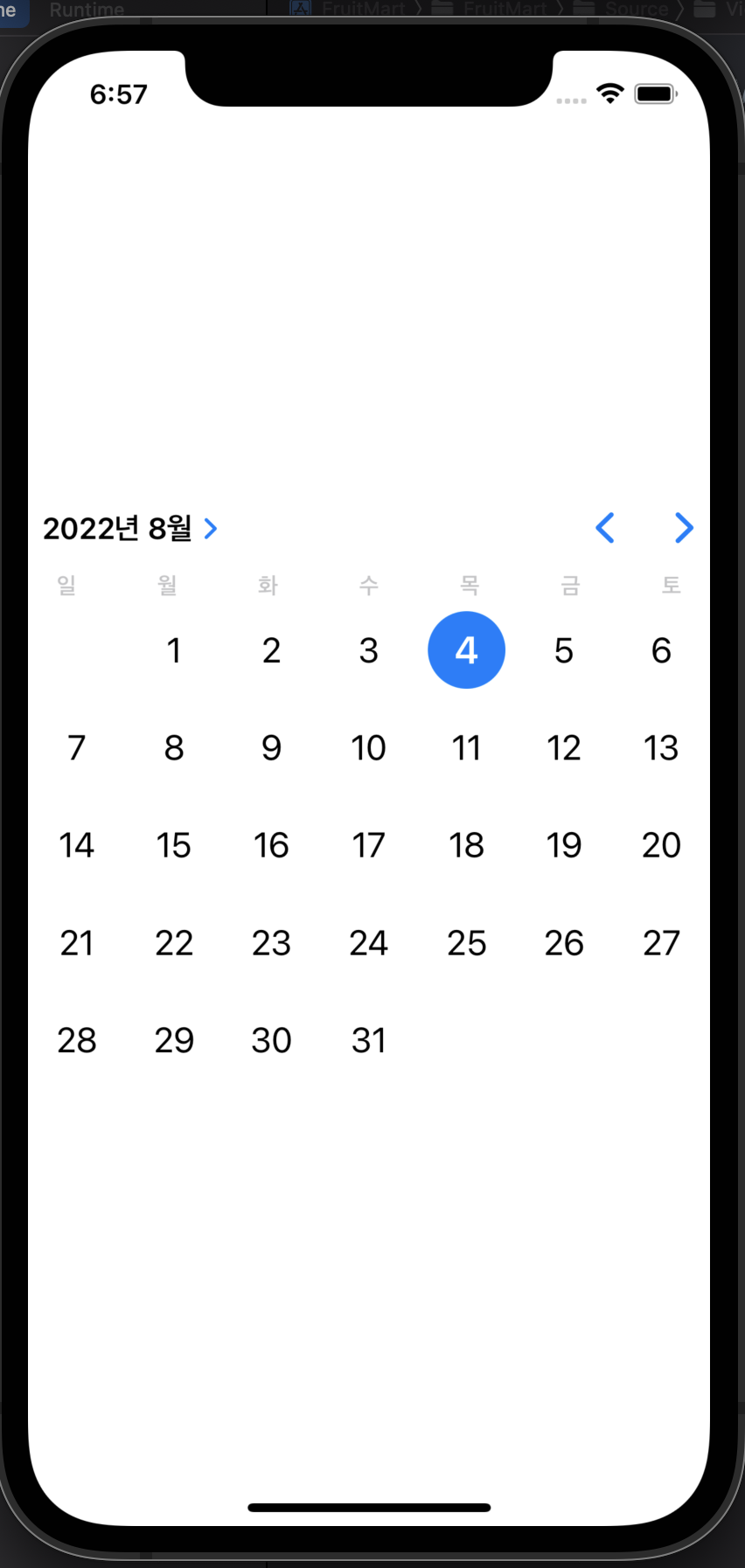
GraphicalDatePickerStyle
선언안하거나 .datePickerStyle(.graphical)으로 선언하면된다.

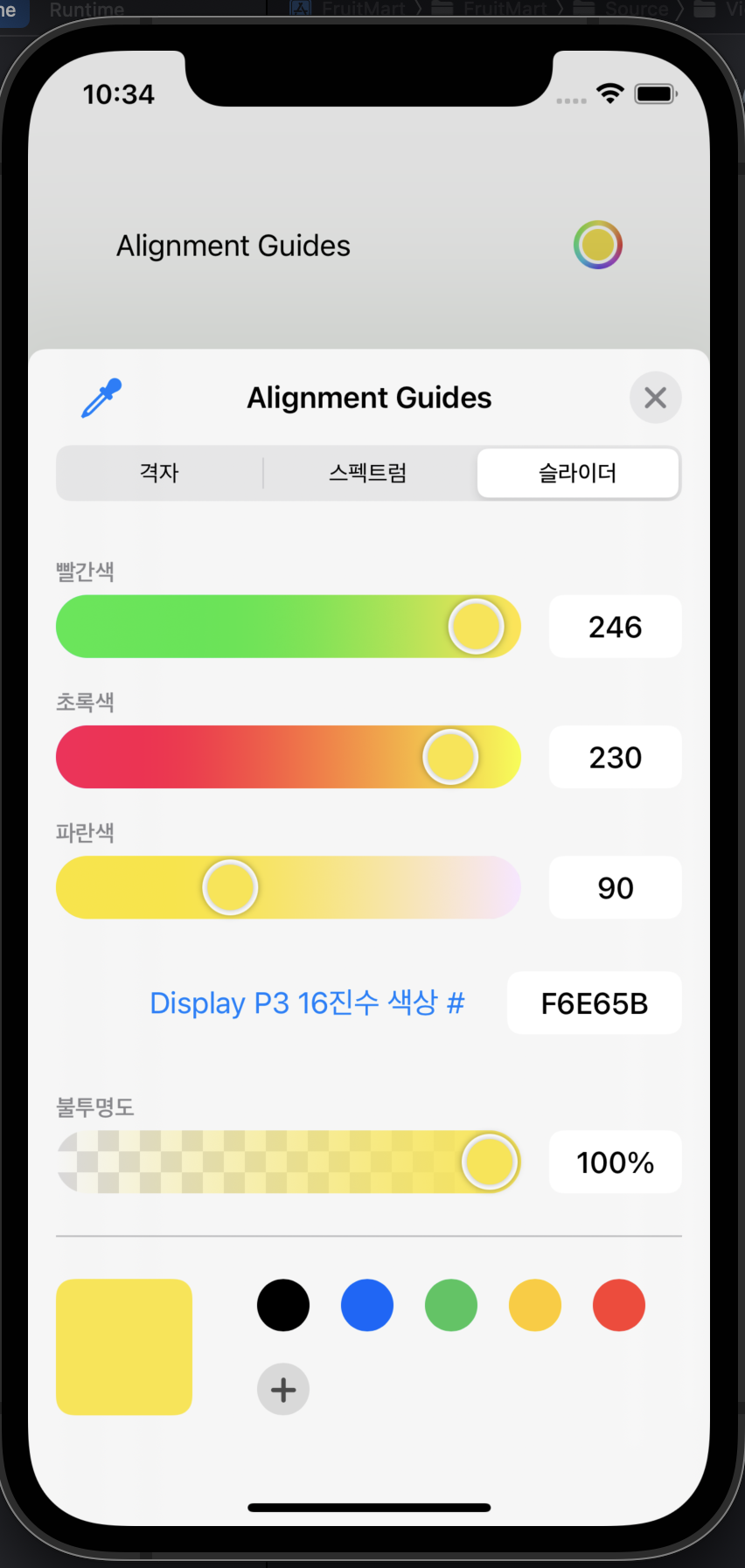
ColorPicker
1 | |